Autoptimizeのプラグインを導入することで、ページ読み込み速度を大幅に改善することができます。
ページ読込速度の改善はもはやサイト運営者にとって必須項目で、SEO対策としても必ずやっておくべき対策です。
せっかくあなたの書いた記事に興味を持ってユーザーが訪問しているのに、読み込み速度が遅くてイライラしてすぐページを閉じる、なんてことがあったら勿体無いですよね。
格安スマホを利用してギガ数の制限や通信速度の制限がある人も多いので、通信や読み込み速度で負担や迷惑をかけないためにも、Autoptimizeのプラグインを導入して対策しておきましょう。
※cocoonのWPテーマをお使いの方は、このプラグインを導入する必要はありません。
Autoptimizeのプラグインを導入前にやってほしいこと
まず、あなたの運営サイトの現状を把握しておきましょう。
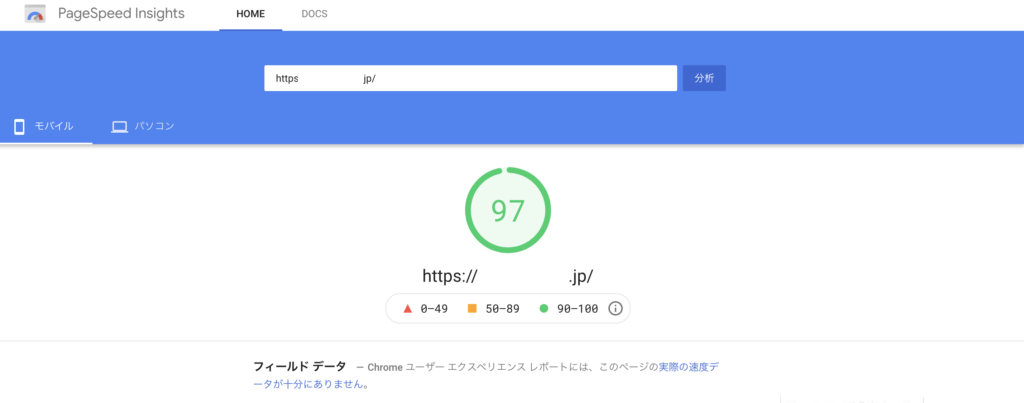
こちらのサイトで、あなたの運営サイトのトップページのURLを入力し、計測してみてください。パソコンとモバイルで90点以上であれば合格です。
ちなみに、僕の運営サイトもプラグインを導入しておりますが、結果はこんな感じです。

モバイル97点。

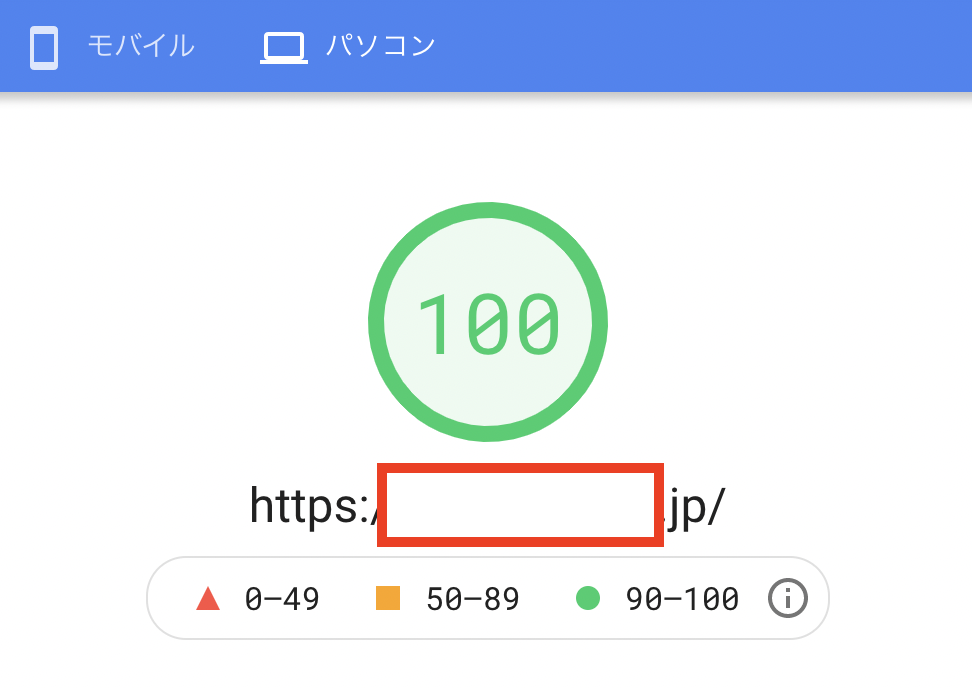
パソコン100点。完璧です。
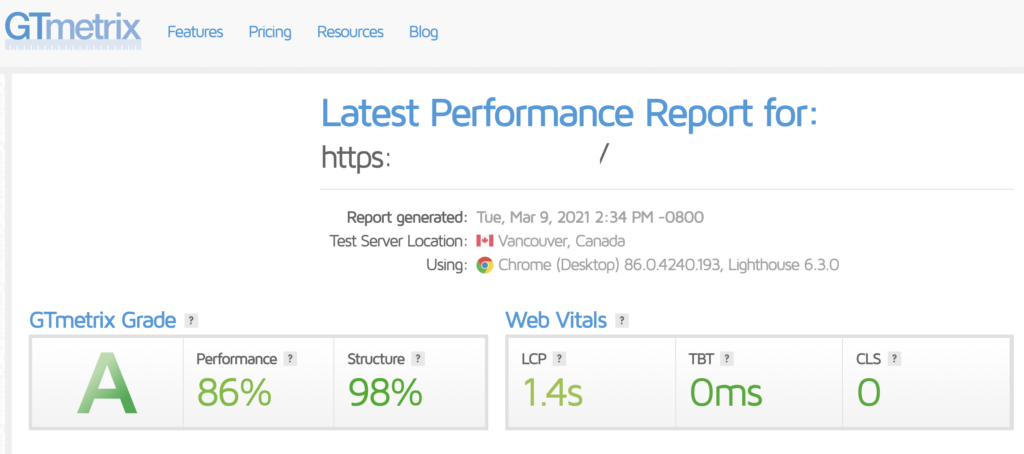
こちらのサイトで、あなたの運営サイトのトップページのURLを入力し、計測してみてください。サイト読み込み速度が3秒以内であれば合格です。
ちなみに僕の運営しているサイトを計測にかけると、こんな感じです。

1.4秒。バッチリOK。
90点以下、もしくは3秒以上かかっている場合は、改善する余地ありです。
プラグインを導入することでどれぐらいの効果を見込めるのか、まずは導入前のビフォーの状態を把握しておきましょう。
何点でしたか?何秒でしたか?
では早速、Autoptimizeのプラグインを導入、設定してみましょう。
Autoptimizeの設定方法
※念の為、万が一のため、プラグインのインストール前はサイトのバックアップをとっておきましょう。もし何かしらの損害が起きたとしても一切の責任を負うことができませんのでご了承ください。
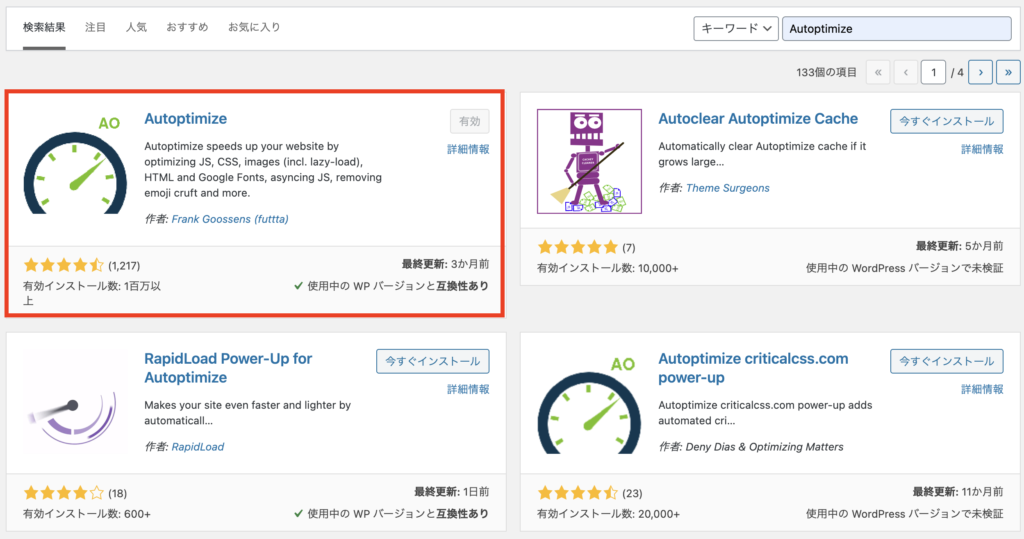
WordPressのプラグインの新規追加から検索窓に「Autoptimize」をコピペして検索してください。

これをインストールして有効化しましょう。

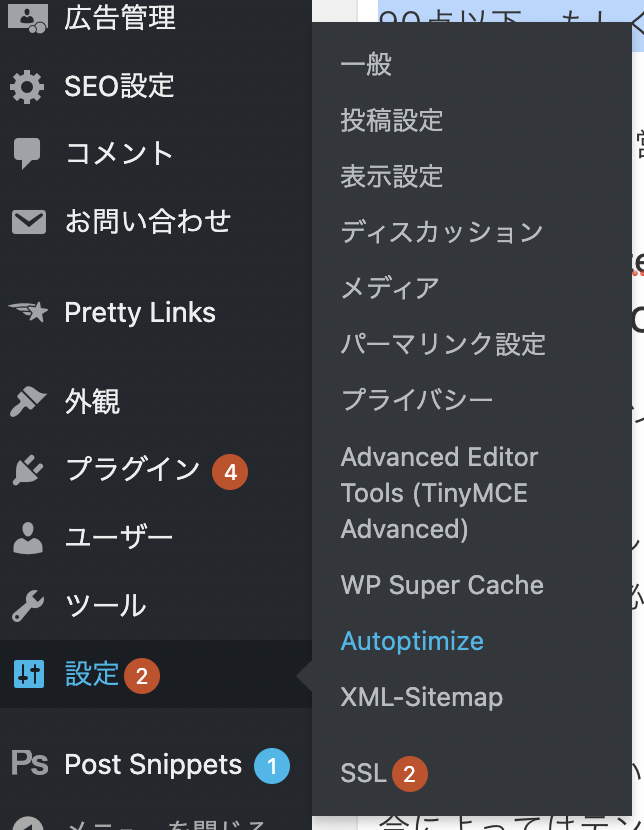
ワードプレスのメニューから「設定」→「Autoptimize」を選択します。

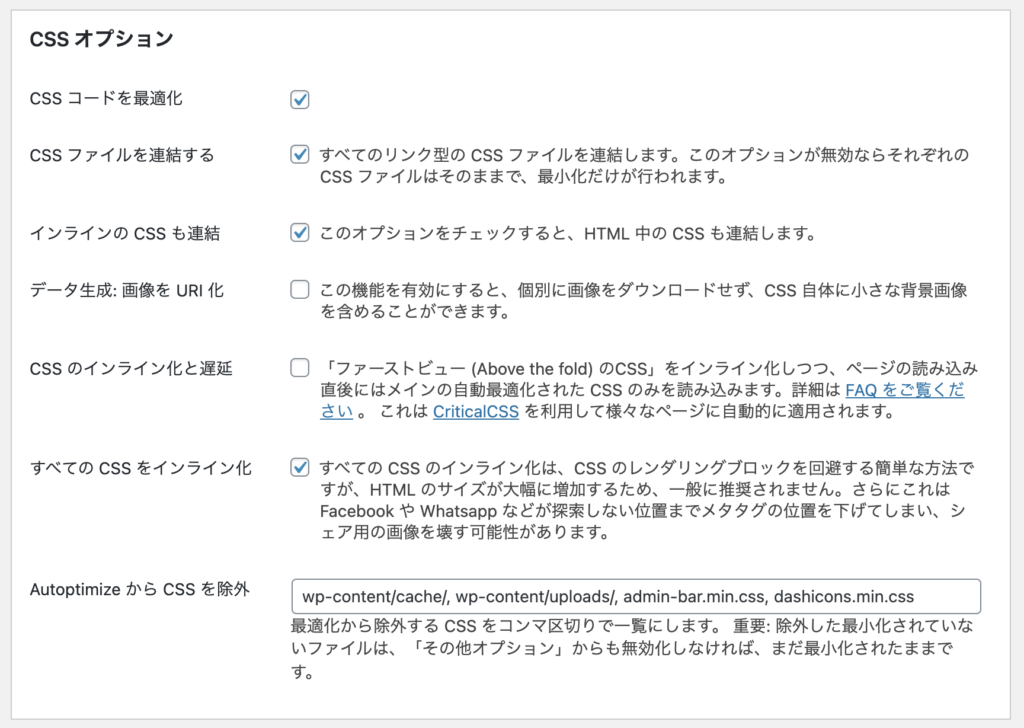
CSSオプションから、チェックしているところを同じようにあなたもチェックをつけてください。
| CSS コードを最適化 | |
|---|---|
| CSS ファイルを連結する | |
| インラインの CSS も連結 | |
| データ生成: 画像を URI 化 | |
| CSS のインライン化と遅延 | |
| すべての CSS をインライン化 |
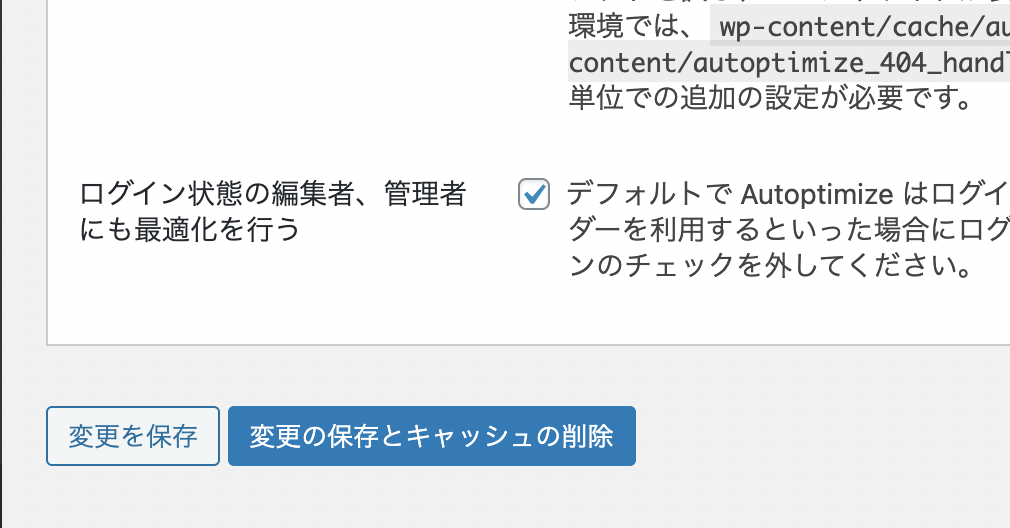
この通りチェックしたら、あとは下までスクロールして「変更の保存とキャッシュの削除」をクリックして、設定完了です。

これでもう一度、先程の計測ツールで測定をしてみてください。数字が改善されているはずです。

コメント