ブログ運営をされているあなたへ。
記事作成する際、スマホ表示を確認していますか?あなたの記事をスマホから見るとどのように表示されるのか、これは記事作成時に確認しておくべきです。
なぜなら、ブログ訪問者のほとんどがスマホユーザーだからです。(特別なジャンルを除く)
けど、スマホからいちいち確認するのは面倒...。そこで、パソコンからスマホ表示を簡単に確認する方法があるので、それをご紹介します。
パソコンからスマホ表示を確認する方法(全ユーザー対象)
とっても簡単です。
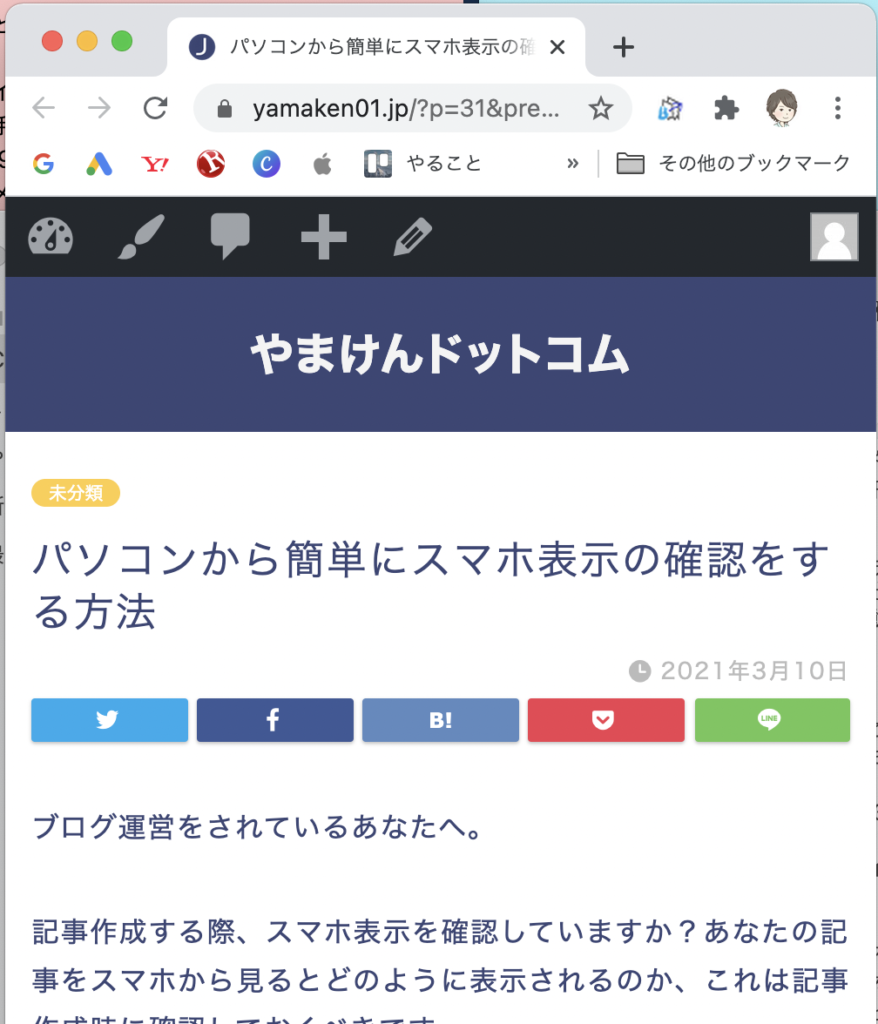
記事のプレビュー画面を開いて、そのブラウザの幅を狭くすればいいんです。

ブラウザの幅を狭くするだけで、簡単にスマホ表示の確認ができます。
ほとんどの場合はこれで確認できますが、使用しているWordPressテーマによっては、レスポンシブ対応していないものもあるので、それはこの方法で確認できません。(そもそもレスポンシブ対応じゃないことが問題のような気が...)
けど、これだとやや幅が広いような気がします。さすがにiPhone12ProMaxもここまで幅は広くないはず。
この方法はとりあえず手取り早くスマホ表示を確認する方法なので、もう少しこだわったやりかたを次にご紹介しますね。
GoogleChromeのデペロッパーツールを使ってスマホ表示を確認する方法
GoogleChromeのブラウザ限定のやり方になりますが、このブラウザをメインで使用している人も多いと思いますので、ご紹介します。

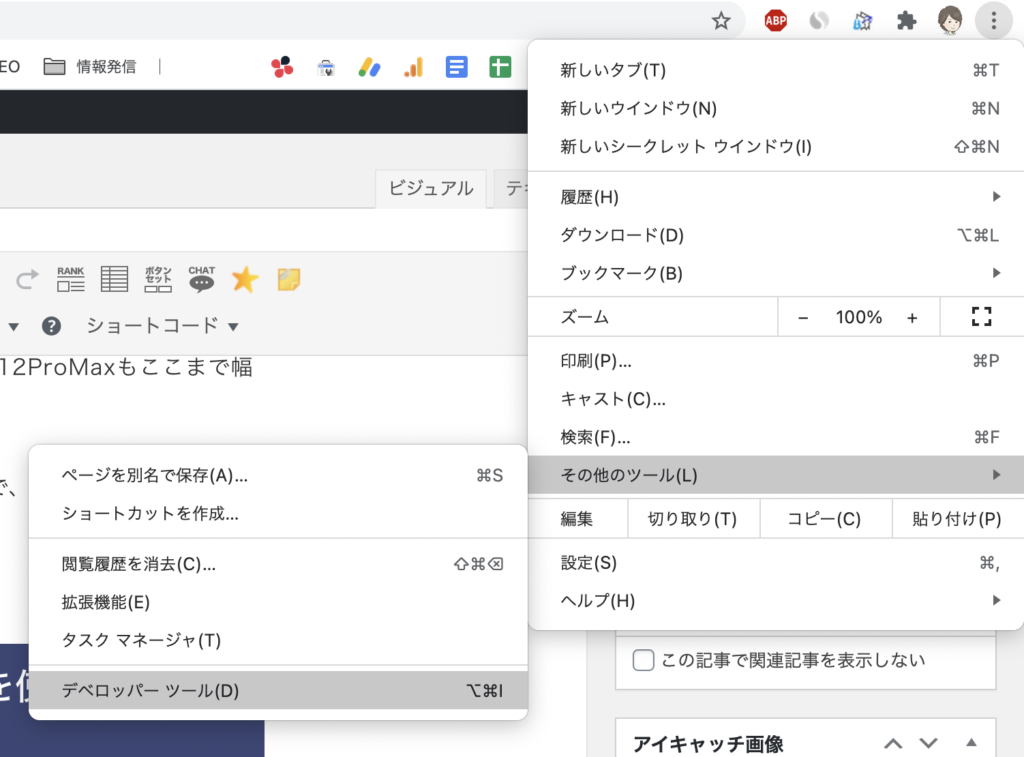
Chromeのブラウザの「・・・」のマークをクリックし、「その他のツール」をクリックして「デペロッパーツール」を選択します。

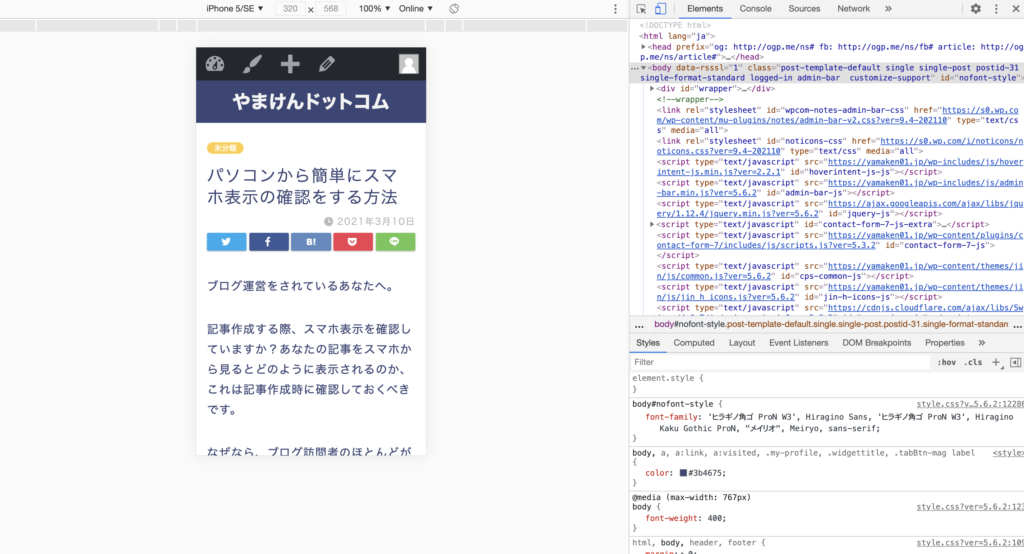
すると、このような画面が表示されます。右側はページのソースですね。HTMLとCSSを確認することができて、これも便利で僕もよく使います。
そしてスマホ表示が左側ですね。
実際のスマホと同じサイズに調整して表示されているので、かなり正確にスマホ表示を確認できます。

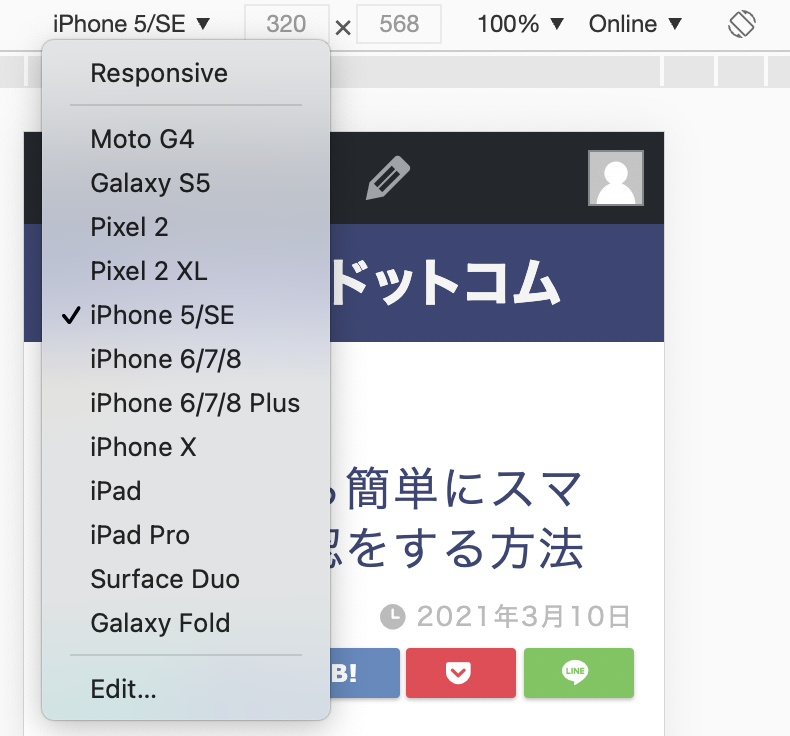
スマホ表示のパターンがいくつか用意されており、AndroidスマホからiPhone、iPadの表示の確認もできます。ちょっと機種が古いですねw
一番上の「responsive」を選択すれば、自分でサイズを指定して確認することもできます。
けど、「iPhone6/7/8」のサイズをとりあえずは基準にして記事のレイアウトなど調整していってもいいかなと個人的には思います。
以上です。参考になれば嬉しいです。

コメント